Professional projects

Overview
This project involved the re-development of an existing website built in Drupal. Rather than rebuilding the site from scratch, the CMS and core structure were retained, and the focus was on a full visual refresh and functional updates. The work relied heavily on the existing architecture - templates, components, content, and code - while introducing a number of new templates and reusable components to support the updated design.
My role
I was the lead and sole front-end developer on the project. I worked from Figma designs and a predefined back-end structure, and was responsible for implementing the complete visual layer and front-end functionality of the site. This included rebuilding both existing and newly introduced components to match the designs, while ensuring the website remained responsive, accessible, and consistent.
Some legacy components were not covered in the new designs, requiring close collaboration with the design team to ensure visual cohesion and appropriate design decisions. Development was carried out using CSS for styling, JavaScript for interactivity, and PHP for Drupal-specific functionality.
Learning outcomes
- Gained experience working with an existing codebase not originally built by me
- Improved collaboration with a back-end developer through shared Git workflow
- Strengthened communication with the project manager, designer, and back-end developer
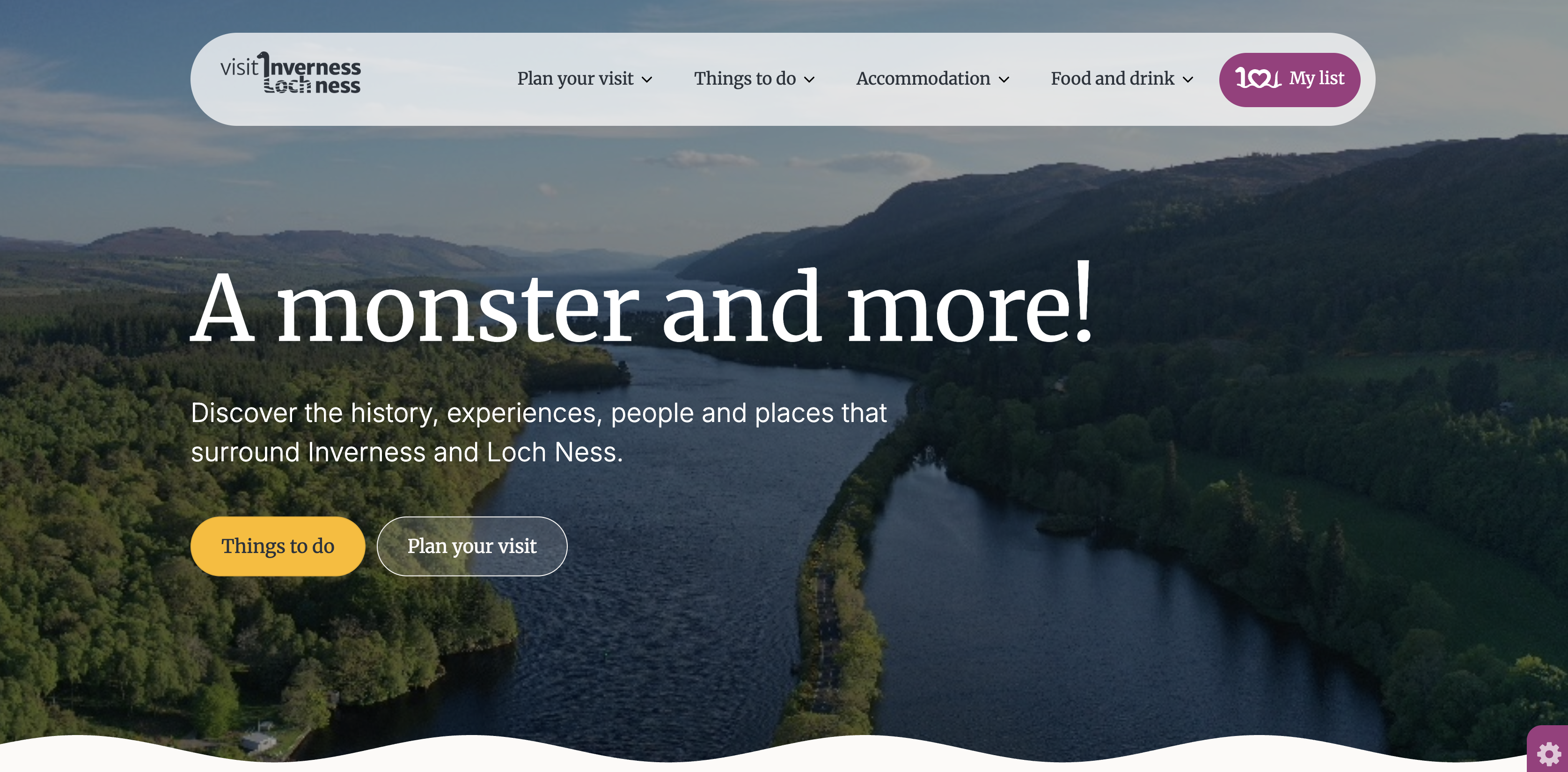
 Visit Inverness website - homepage
Visit Inverness website - homepage
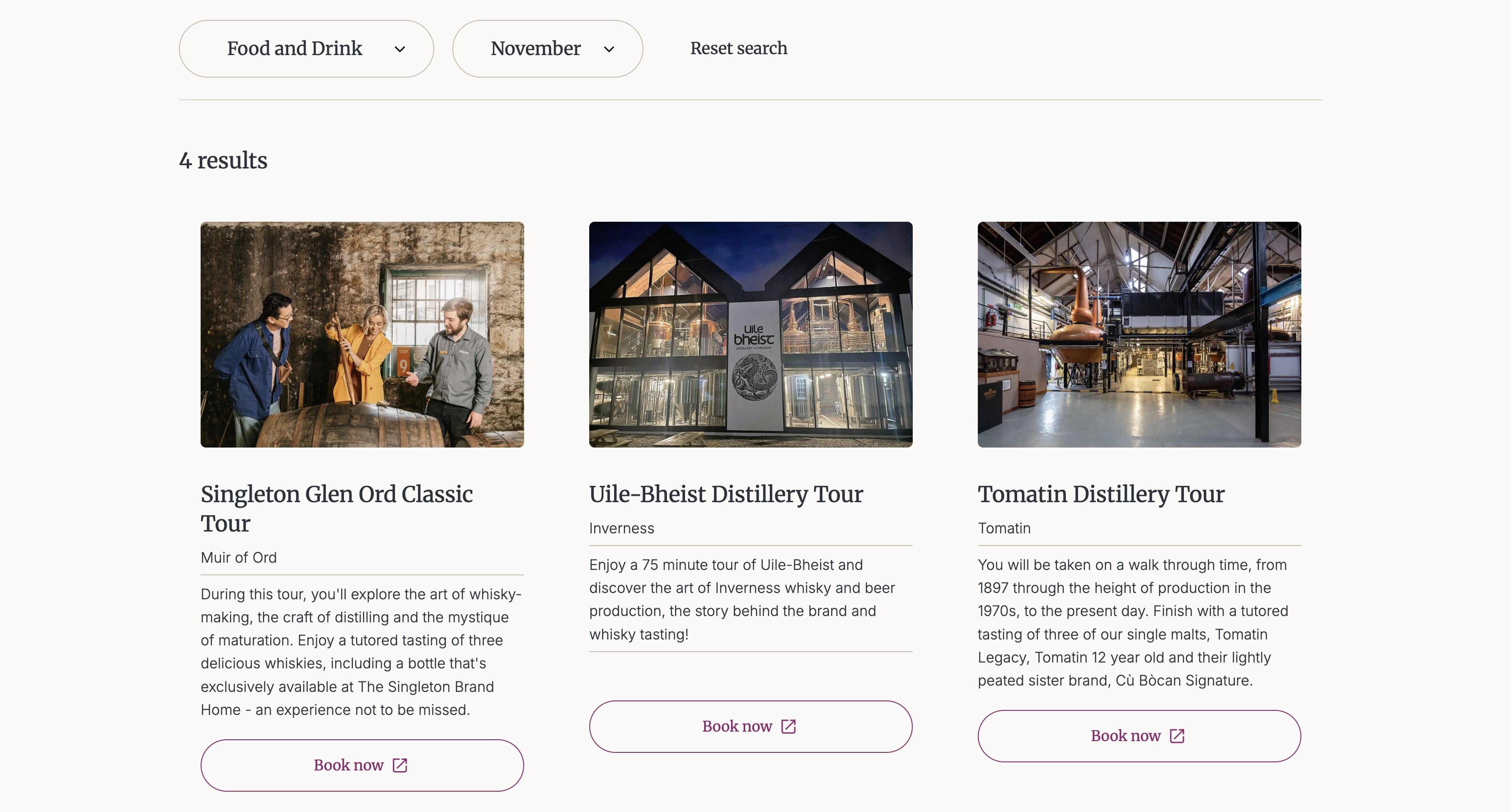
 Filtering feature - blog hub page
Filtering feature - blog hub page
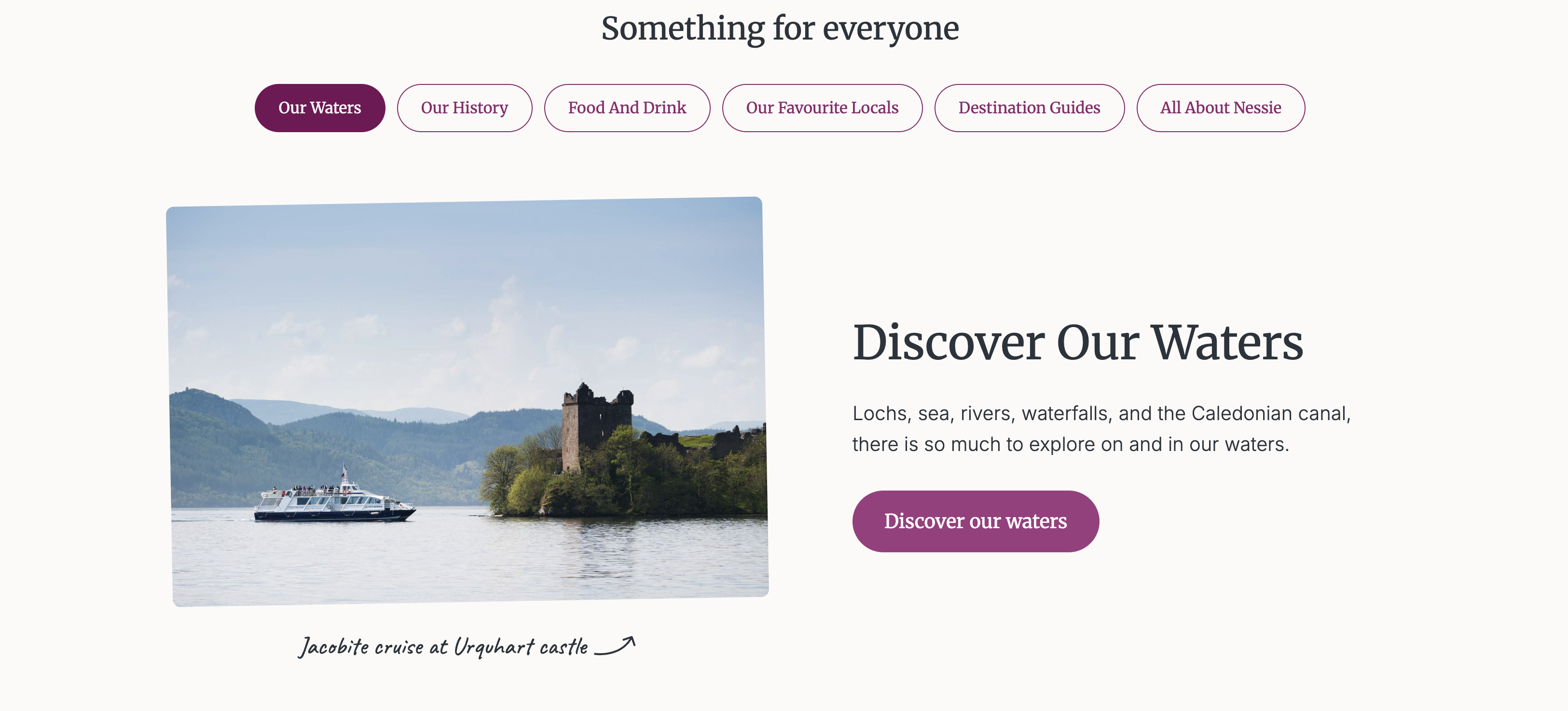
 Text + image card toggle component
Text + image card toggle component
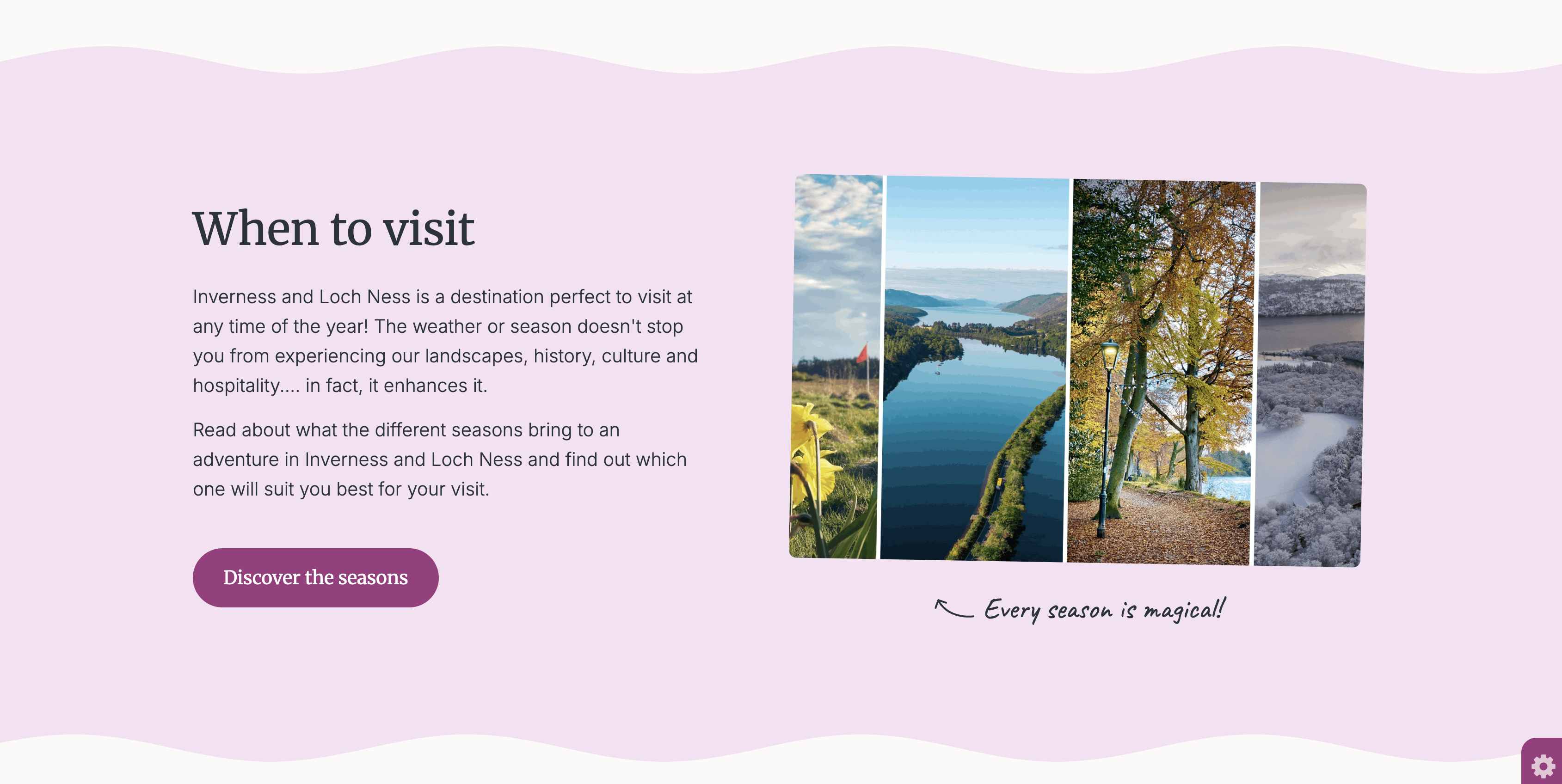
 Text + image component with waves
Text + image component with waves

Overview
This project involved developing a website from scratch in a new Drupal CMS environment. While the site already existed, it required a complete redesign to improve usability and modernise the visual style, along with a migration to the new CMS, so the development was effectively a full rebuild.
My role
I was the lead and sole front-end developer on the project, marking my first experience leading and executing a front-end build of a new Drupal website. Working from Figma designs and a predefined back-end structure, I was responsible for implementing the entire front-end layer, including layout, styling, interactivity, and responsive behavior, while maintaining accessibility, consistency, and performance across the site.
Development was carried out using CSS for styling, JavaScript for interactivity, and PHP for Drupal-specific functionality.
Learning outcomes
- Gained experience as the lead front-end developer, managing the full implementation independently
- First experience collaborating with a back-end developer on a new website build, with shared database and Git workflow
- Assisted with content migration to the new CMS
 Woodland Carbon Code - homepage
Woodland Carbon Code - homepage
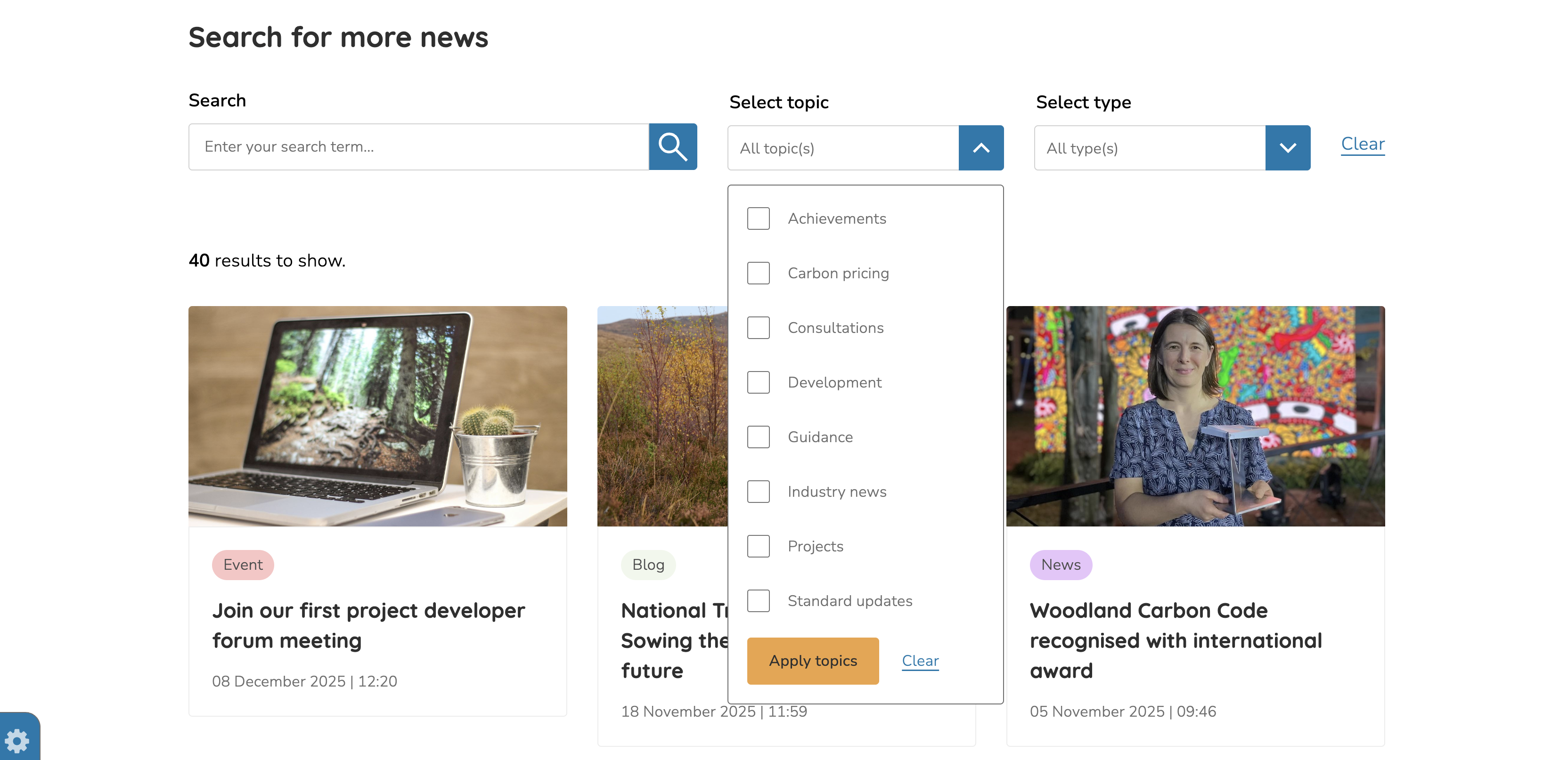
 Filtering feature - blog hub page
Filtering feature - blog hub page
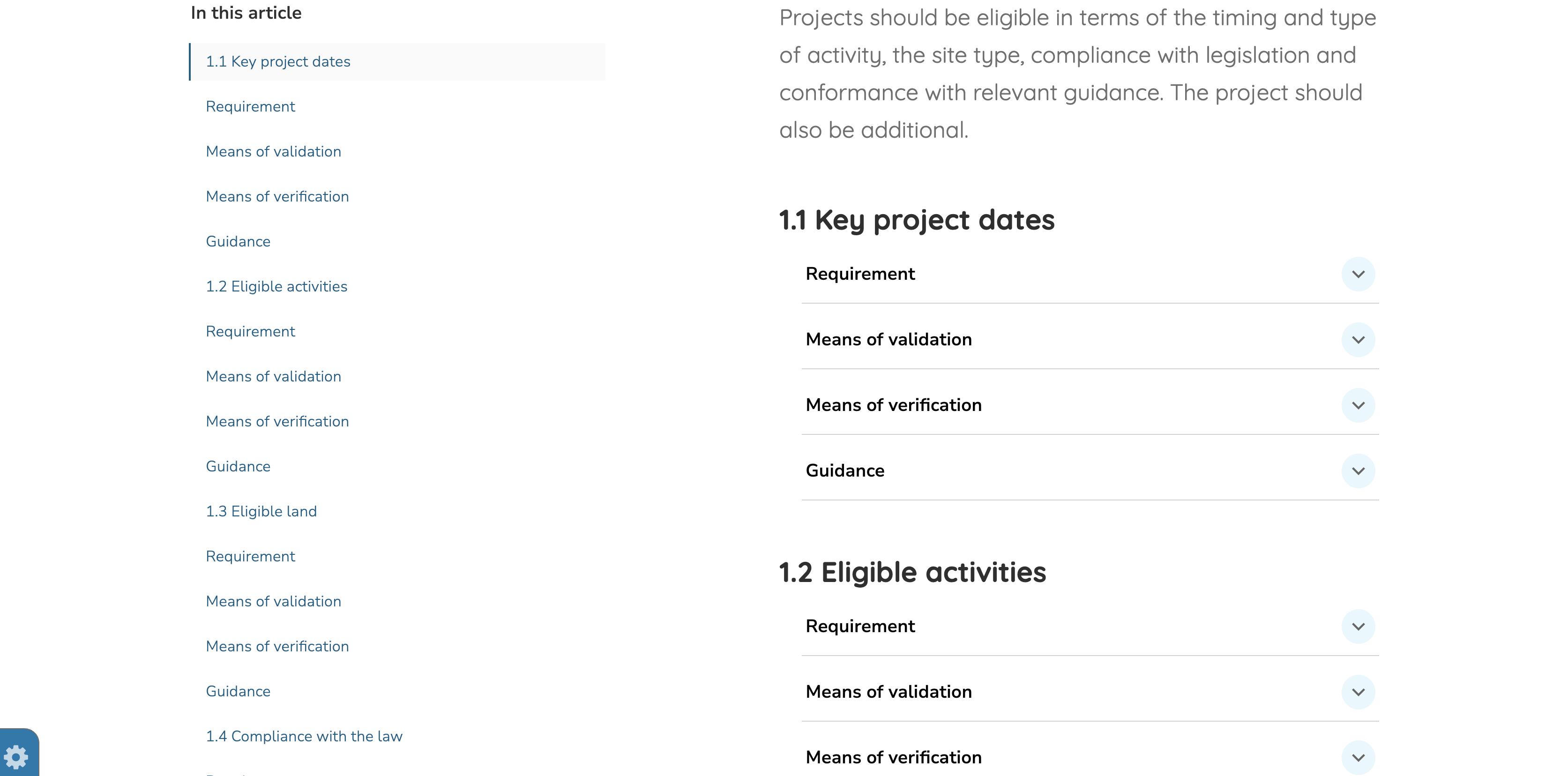
 Article page with sidebar navigation and accordion components
Article page with sidebar navigation and accordion components

Parole Board Scotland - website re-development
design & functionality - Wordpress, Divi
deployment - Rackspace
2024
Overview
Recreation of an existing website within a new CMS with a focus on compliance with AA accessibility standards. The previous website failed the accessibility checks by Government Digital Service. Instead of patching it, the website was rebuilt using Wordpress for stability and greater content control.
My role
I managed this project independently, handling everything from inception to delivery and deployment.
My primary objective was to address accessibility issues outlined in the accessibility report, such as fixing colour contrast ratios or creating accessible modules replacing existing images with text in it). Additionally, I aimed to enhance the website's overall performance by e.g. optimising images and large files.
Other than that, I was responsible for creating PDF tutorials on content editing using Divi on Wordpress for the Parole Board team, with a focus on accessibility considerations, to ensure the site remains future-proof. I also performed an online training session for the client, explaining Wordpress dashboard functionality and content editing using the Divi editor, all while emphasizing accessibility.
Learning outcomes
- Expanded my knowledge of the most recent accessibility standards and best practices
- First experience performing an online live training session and creating supporting documentation
- Enhanced skills in project management, time management, and work organisation
 Old website - homepage
Old website - homepage
 New website - homepage
New website - homepage
 Old website - homepage
Old website - homepage
 New website - homepage
New website - homepage

Community Justice Scotland - Restorative Justice - learning module development
design & functionality - LearnWorlds, CSS, JavaScript
deployment - LearnWorlds
2024
Overview
Implementation of Restorative Justice course to the LearnWorlds online course platform.
An attempt to tackle this project was previously made by another team, but it was discontinued. The project was then reevaluated, a new design was created, and the implementation of the design into the online course platform needed to be started from scratch.
My role
I managed this project independently, communicating directly with both my manager and the client.
I was provided with a 72-page PDF document containing the design for each page of the learning module. My task was to implement the design into the online course platform selected by the client.
Additionally, I was responsible for designing and developing the corresponding pages (e.g., Homepage, Courses page) using the LearnWorlds CMS.
Learning outcomes
- Gained experience using a Learning Management System for the first time
- Strengthened my communication skills by working directly with a non-technical client
- Utilized my CSS and JavaScript skills to recreate designs with the CMS’s limited capabilities (e.g., to create clickable elements)
 Learning module - clickable buttons
Learning module - clickable buttons
 Learning module - downloadable files
Learning module - downloadable files
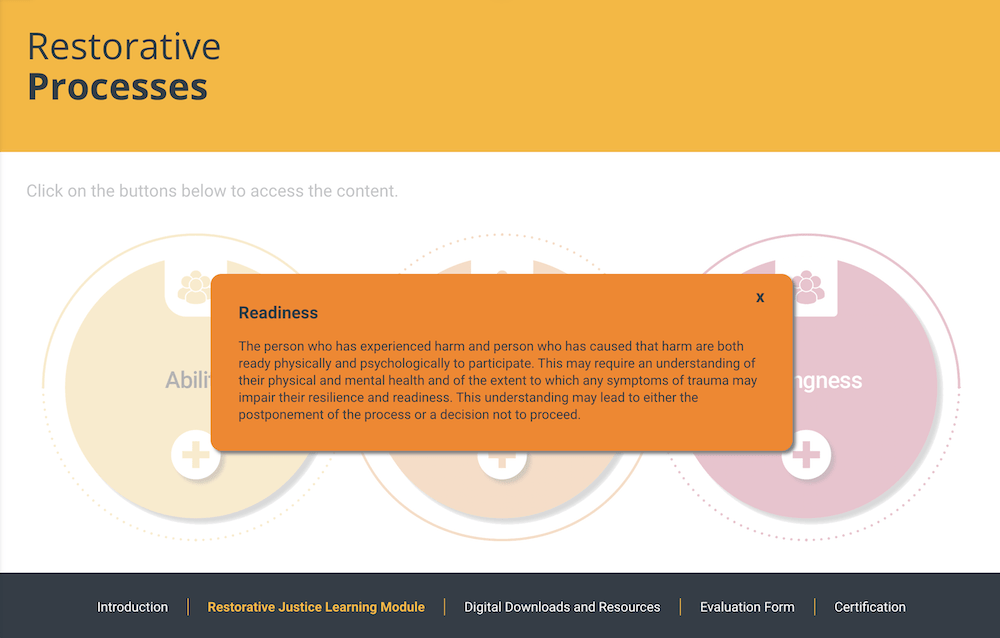
 Learning module - clickable elements
Learning module - clickable elements
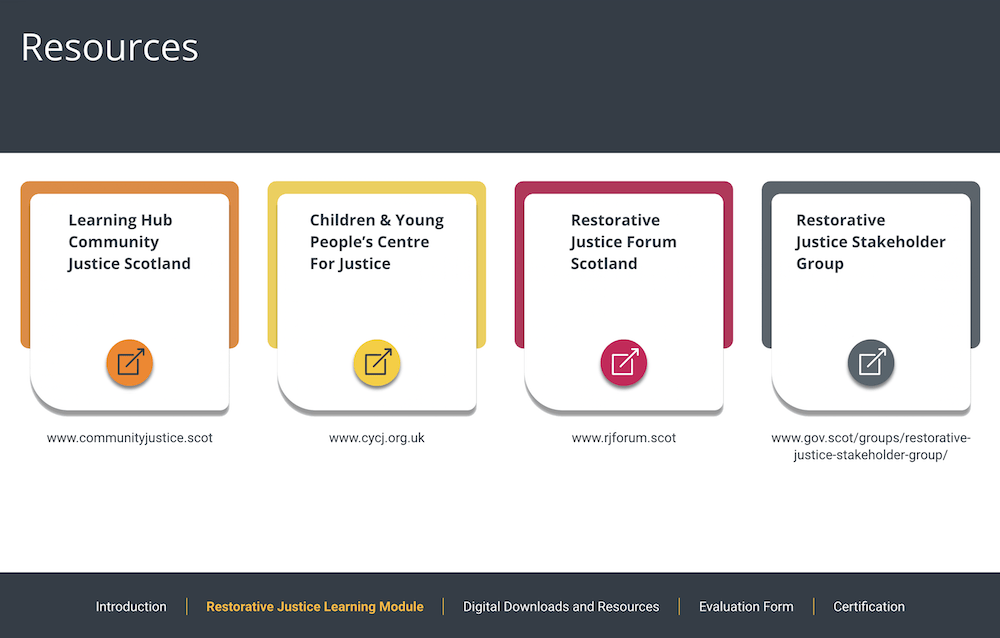
 Learning module - external links
Learning module - external links

A & A Doyle Ltd - funeral website re-development
design & functionality - Wordpress, Divi
deployment - Pressable
2023
Overview
This project entailed recreating the existing website within a new CMS. The primary objective was to preserve all existing content and maintain the overall style the previous website, such us e.g., the colour scheme and layout, while enhancing usability, user-friendliness and modernising the site's appearance.
My role
My role in this project involved soft redesigning and redeveloping an existing website.
I was working on this project on my own, managing every aspect from setting up the test site on the internal Rackspace server to building, testing, and optimising the functionality, responsiveness, and performance of each page. Subsequently, I migrated the site and database from the internal server to Pressable hosting.
Throughout the process, I ensured that all client requirements were met and their feedback was effectively incorporated.
Learning outcomes
- One of the first projects done using Wordpress Divi theme
- Used internal tools to build and test the platform before transferring it into the live site
- Balanced independent work with guidance from management and incorporation of client feedback
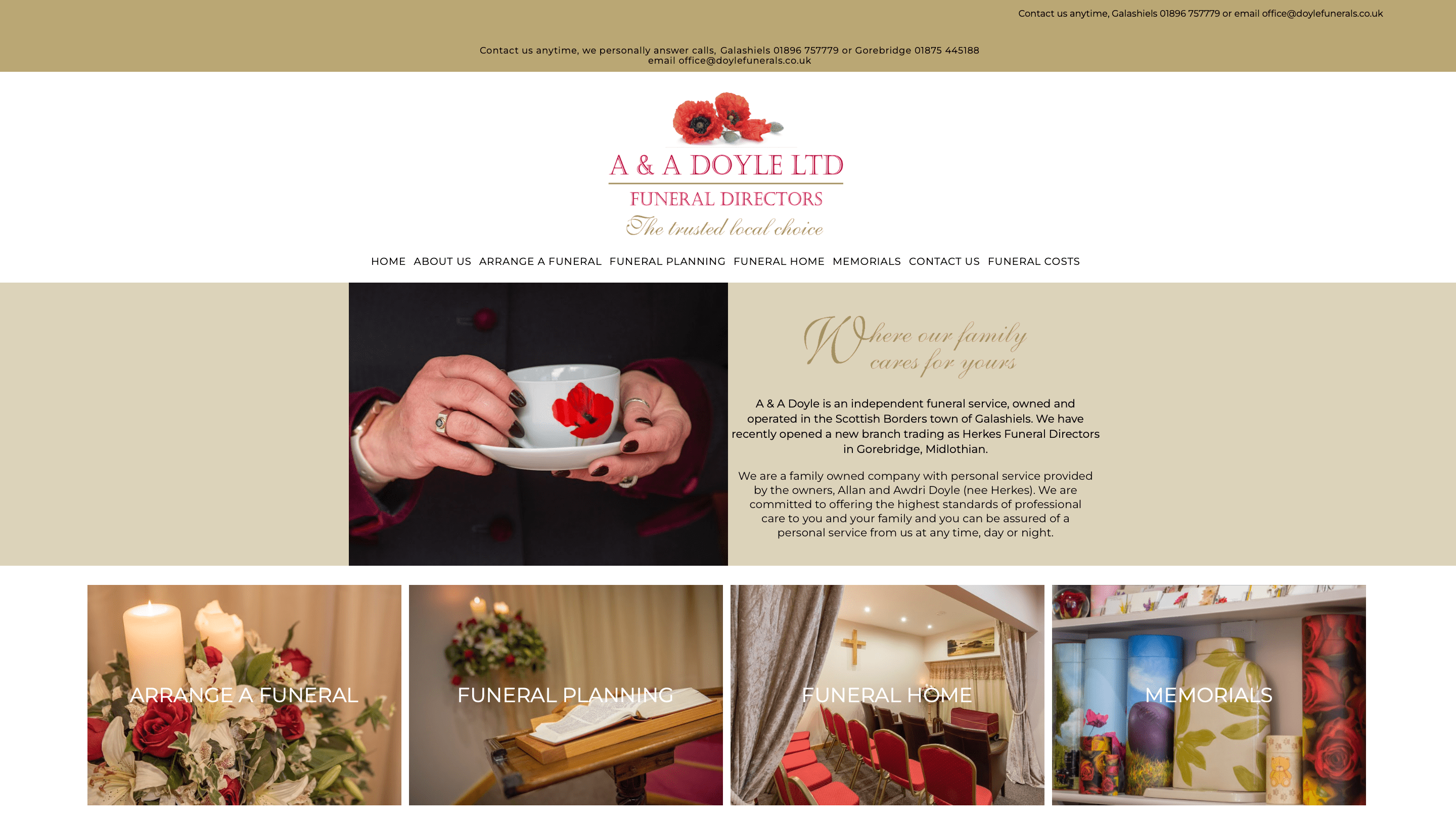
 Old website - homepage
Old website - homepage
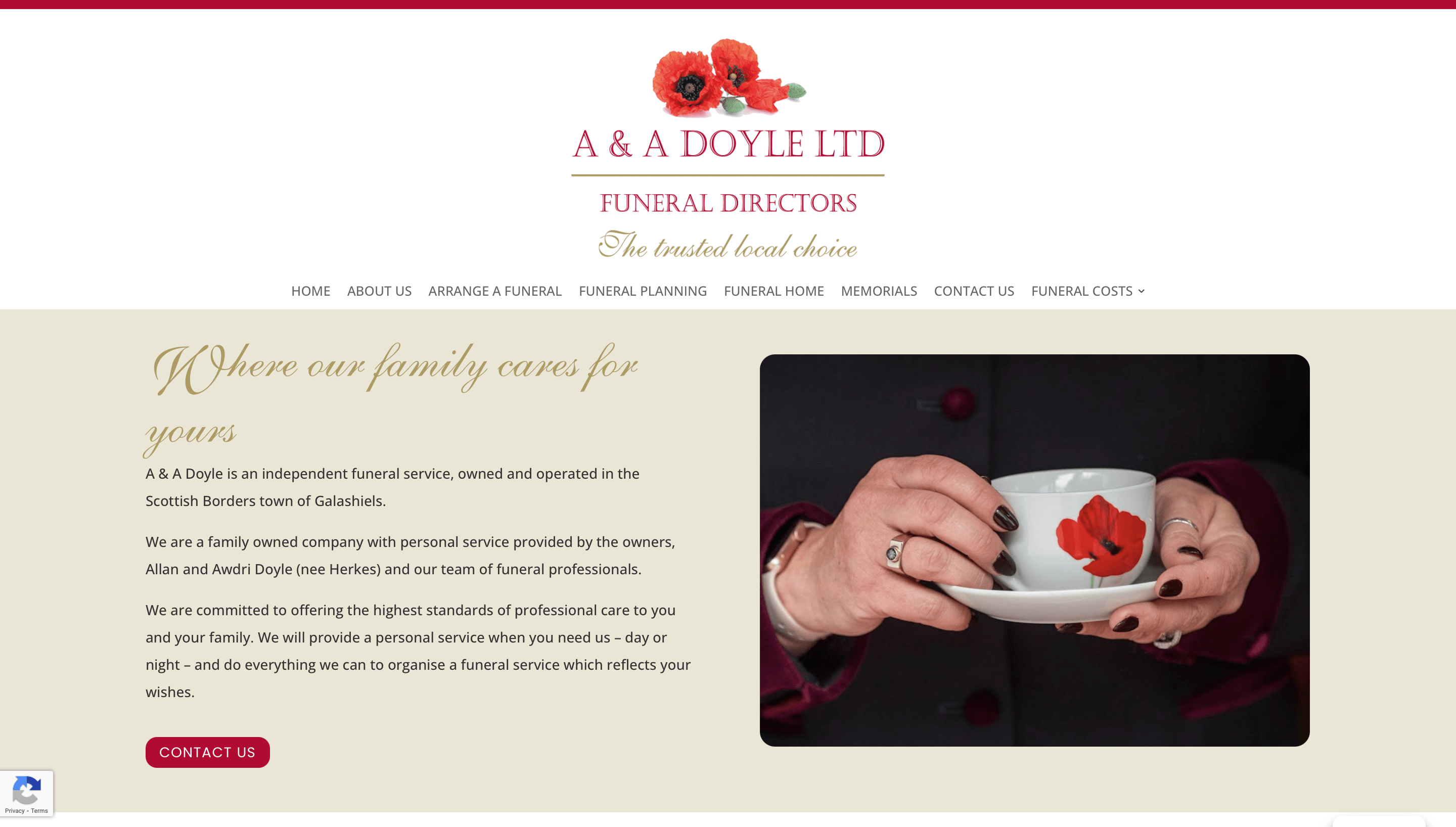
 New website - homepage
New website - homepage
 Old website - homepage
Old website - homepage
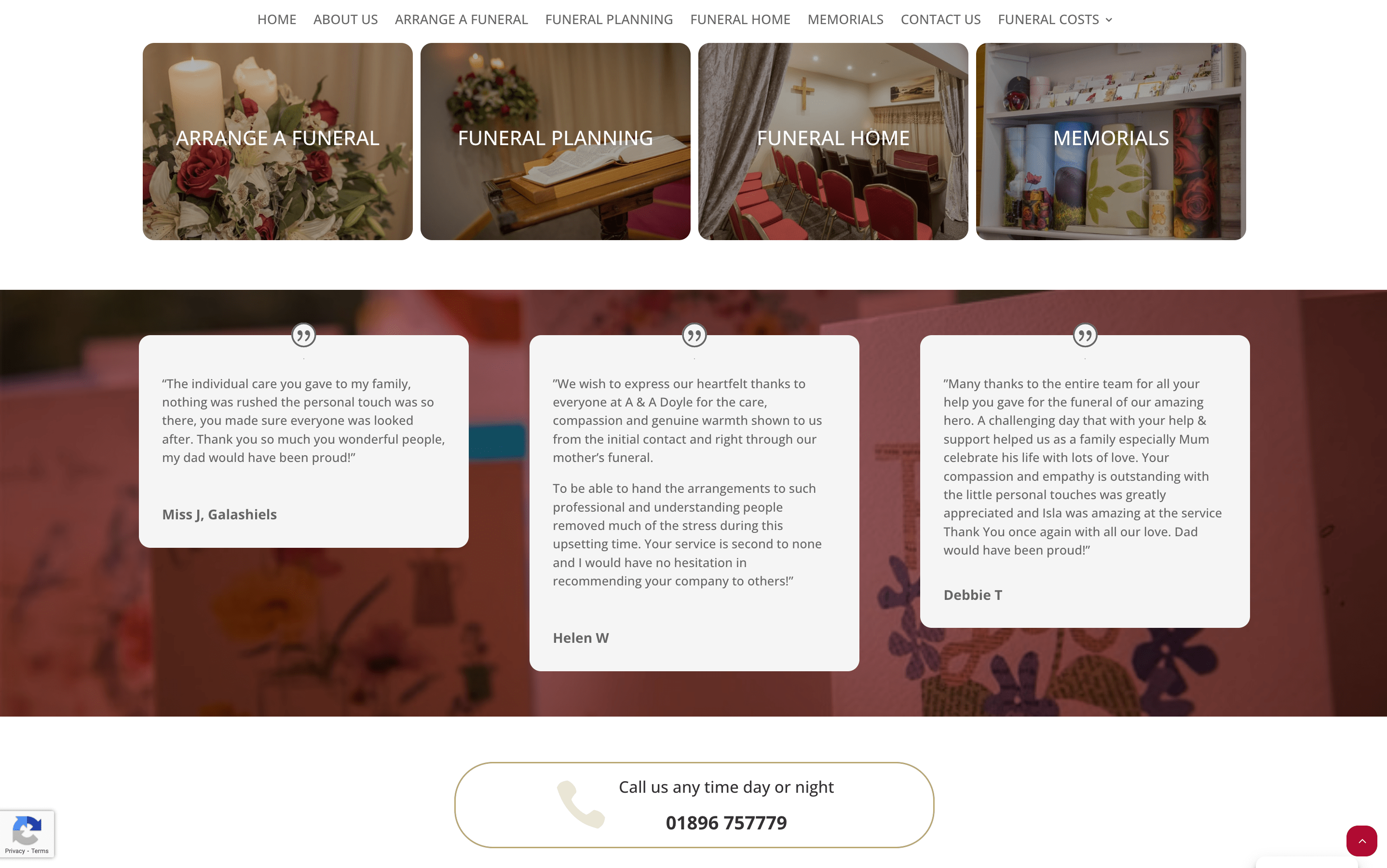
 New website - homepage
New website - homepage
 Old website - contact page
Old website - contact page
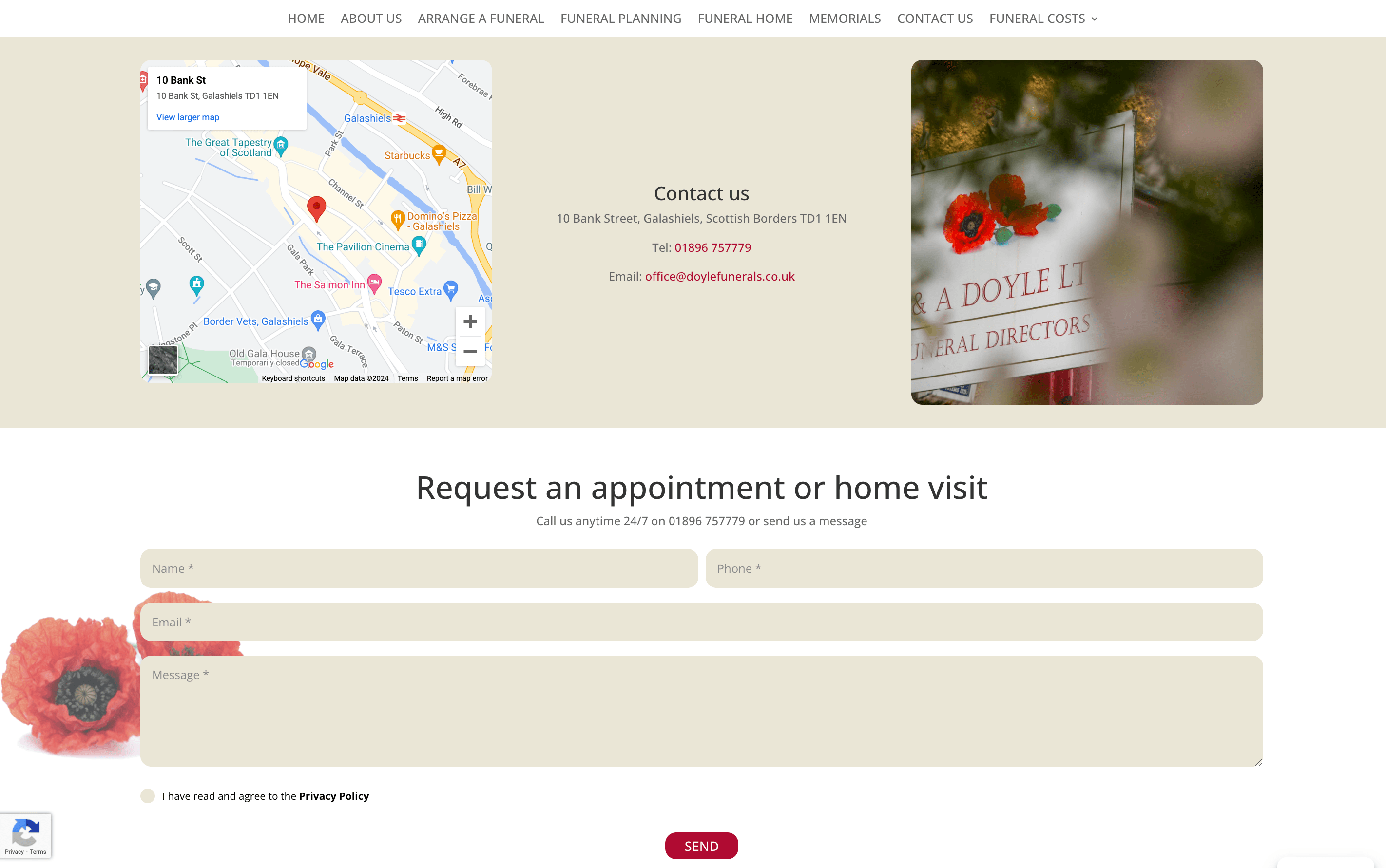
 New website - contact page
New website - contact page

ArcTaurus - no-code automated crypto trading bots
design & development - PHP, CSS, JavaScript, Blockly library
The website is currently inactive
2022
Overview
ArcTaurus is a drag-and-drop no-code software, tailored to automated cryptocurrency trading. Using an open-source JavaScript Blockly library allows for the creation of no-code, block-based visual programs, which can then be used for personalised trading strategies.
My contribution
During 9 months of my part-time work on this project, I was involved in a variety of tasks.
My main focus was transforming this platform from entirely desktop-based into responsive and more accessible for users.
Apart from that, I was involved in brainstorming, designing, and implementing new features - e.g. styled pop-up alerts, loading animation, search feature of blocks in the toolbox, onboarding guides on how to use the system, analytics charts, or split screen view that was made to translate blocks into different forms (code, plain English, flowchart, etc.).
Main learning outcomes
- Blockly library basics
- Collaboration with others using GitHub for version control, Slack for communication, and ClickUp for the organisation of the work
- Significant improvement in my CSS and JavaScript skills
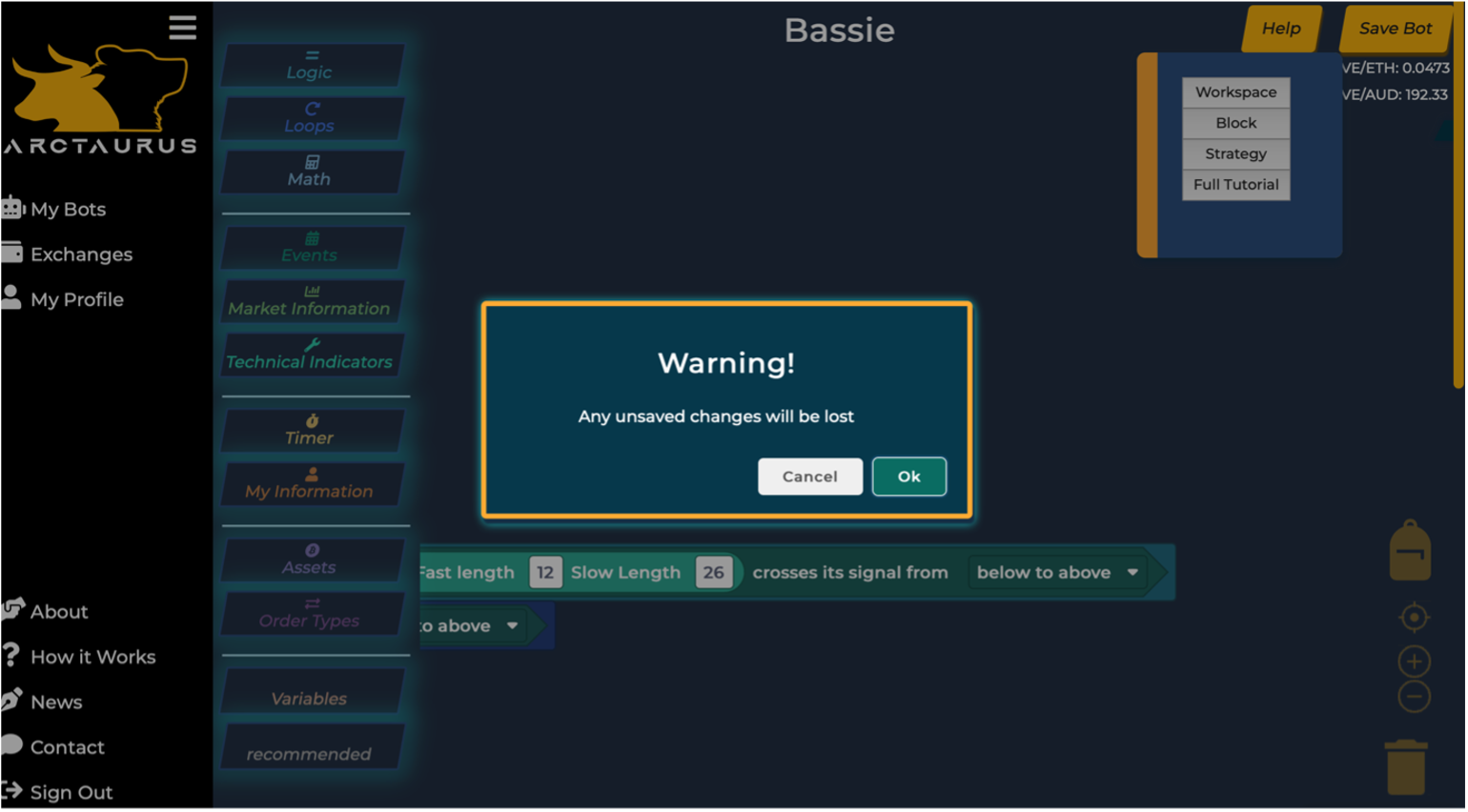
 Alert styled using sweetalert library
Alert styled using sweetalert library
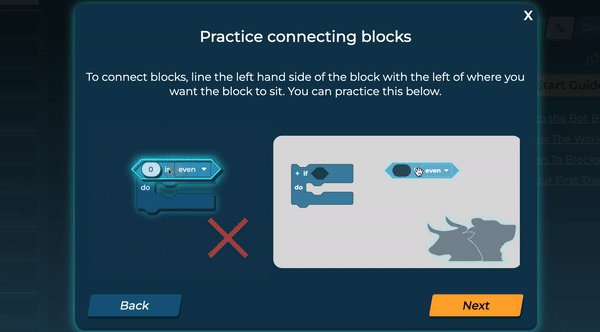
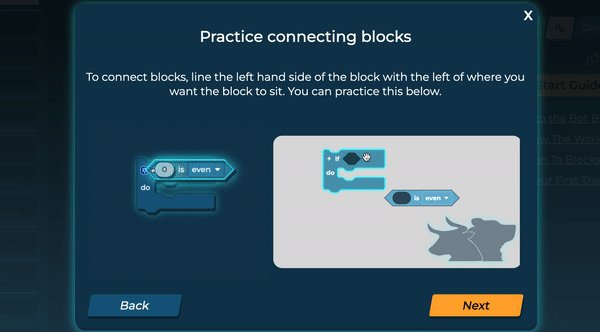
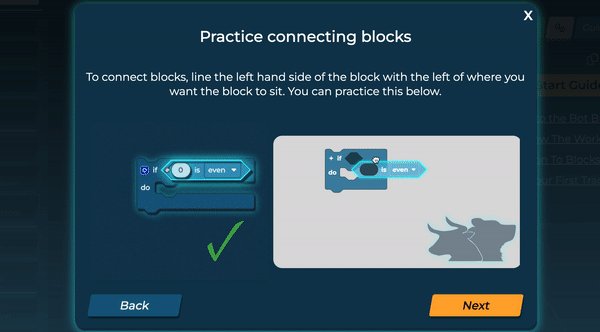
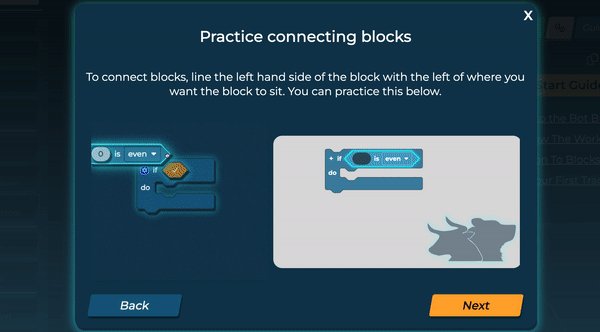
 Interactive onboarding guide slide
Interactive onboarding guide slide
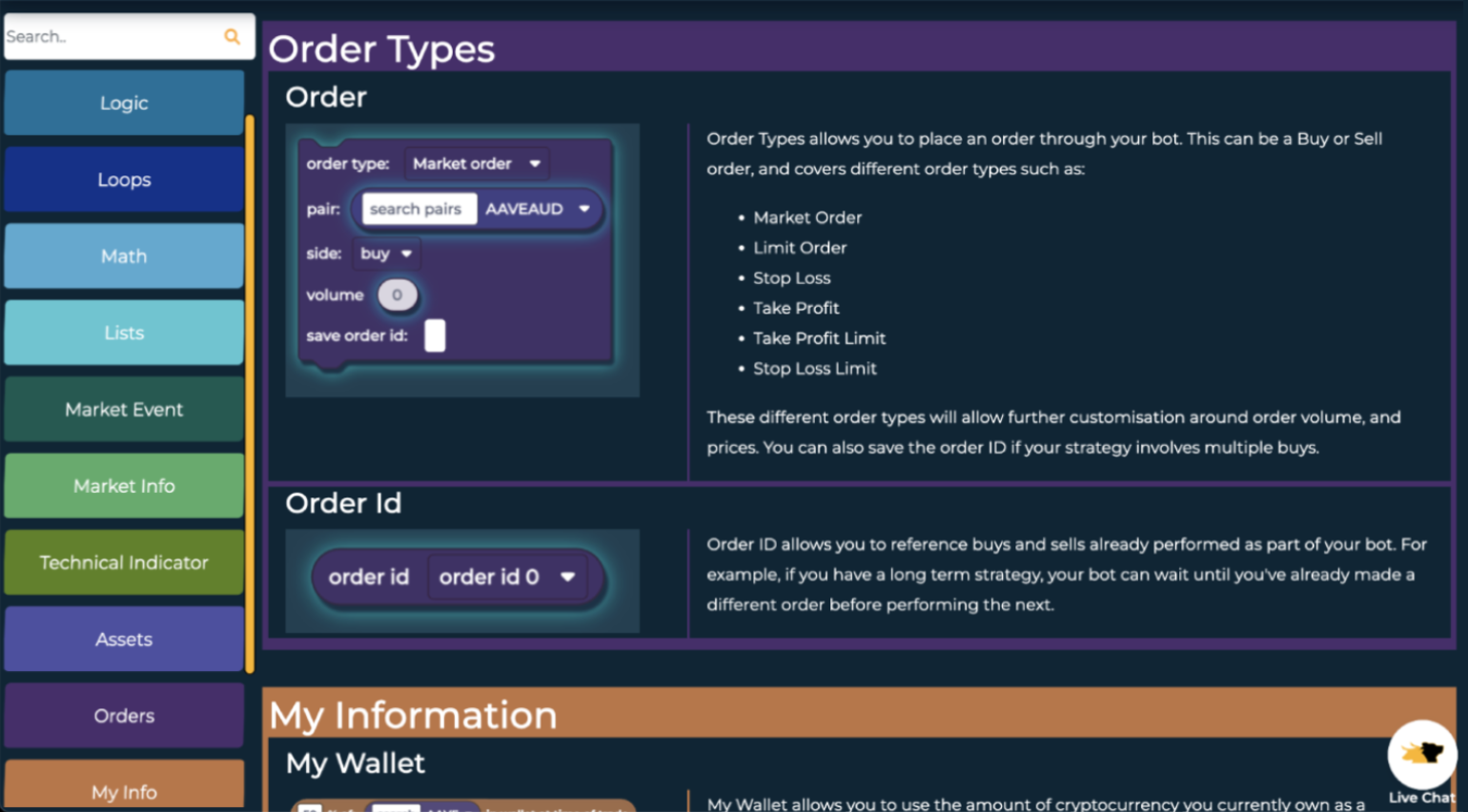
 Bot wikipedia page explaining all blocks
Bot wikipedia page explaining all blocks
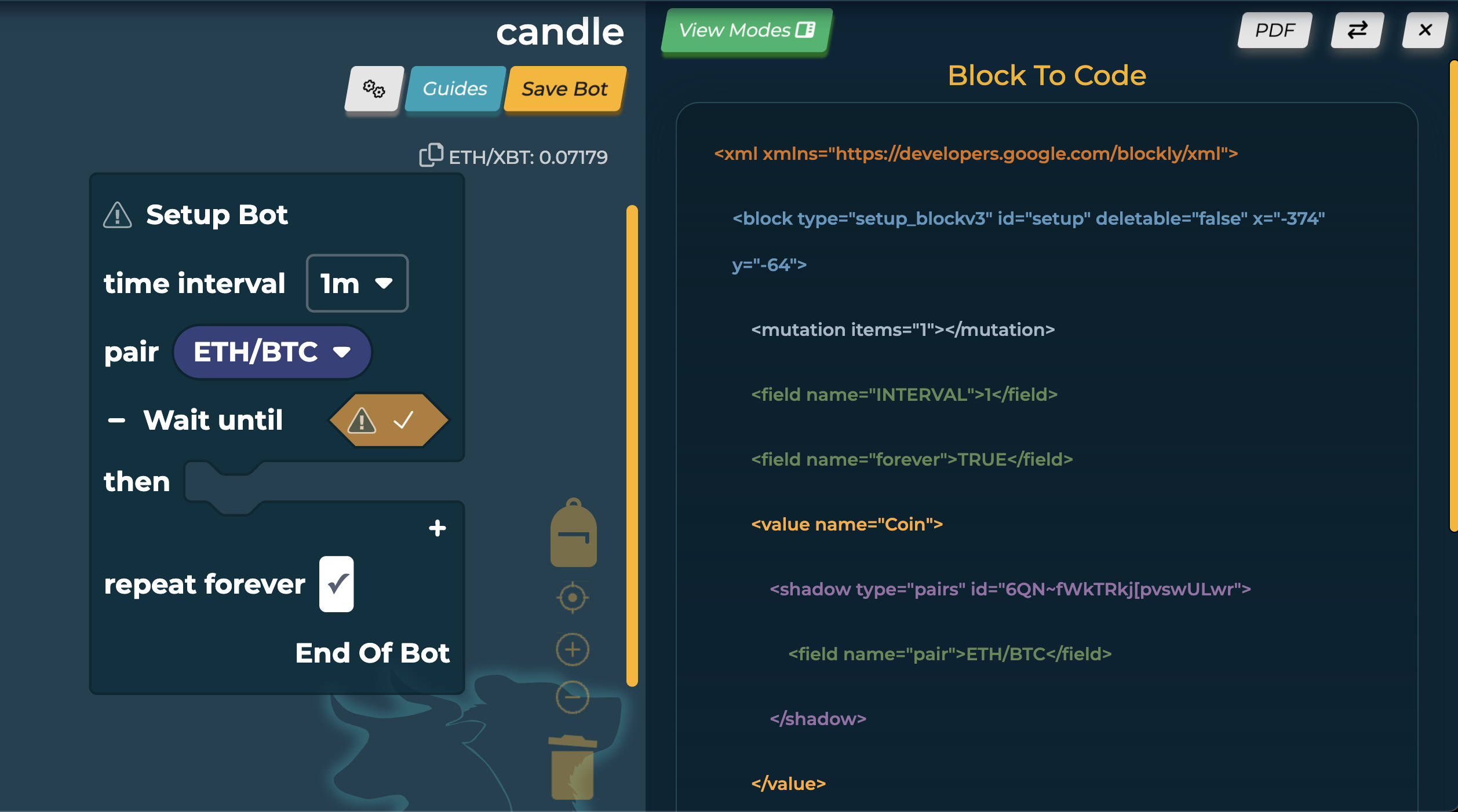
 Split view - block translated into code
Split view - block translated into code
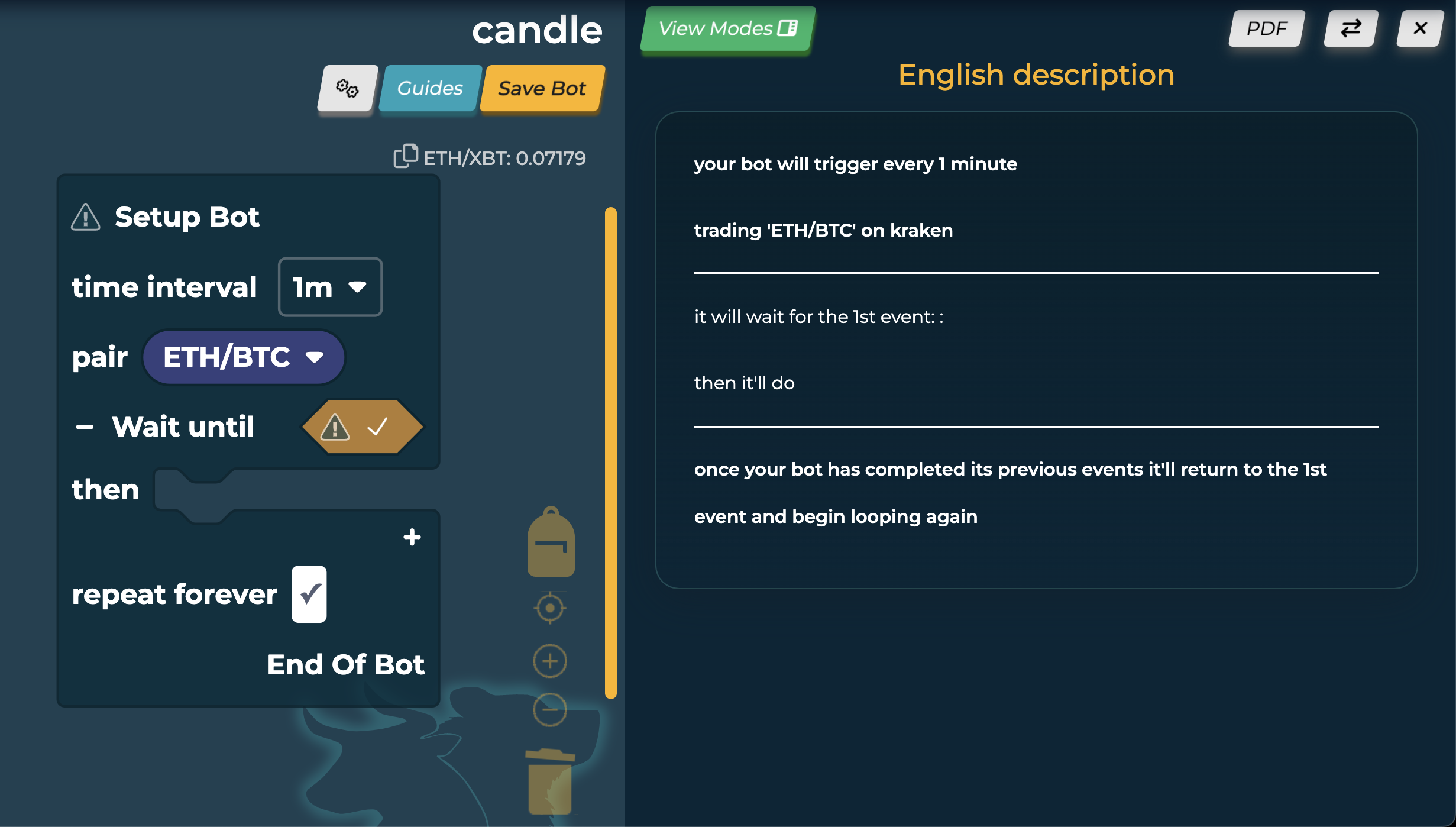
 Split view - block translated into code in plain English
Split view - block translated into code in plain English
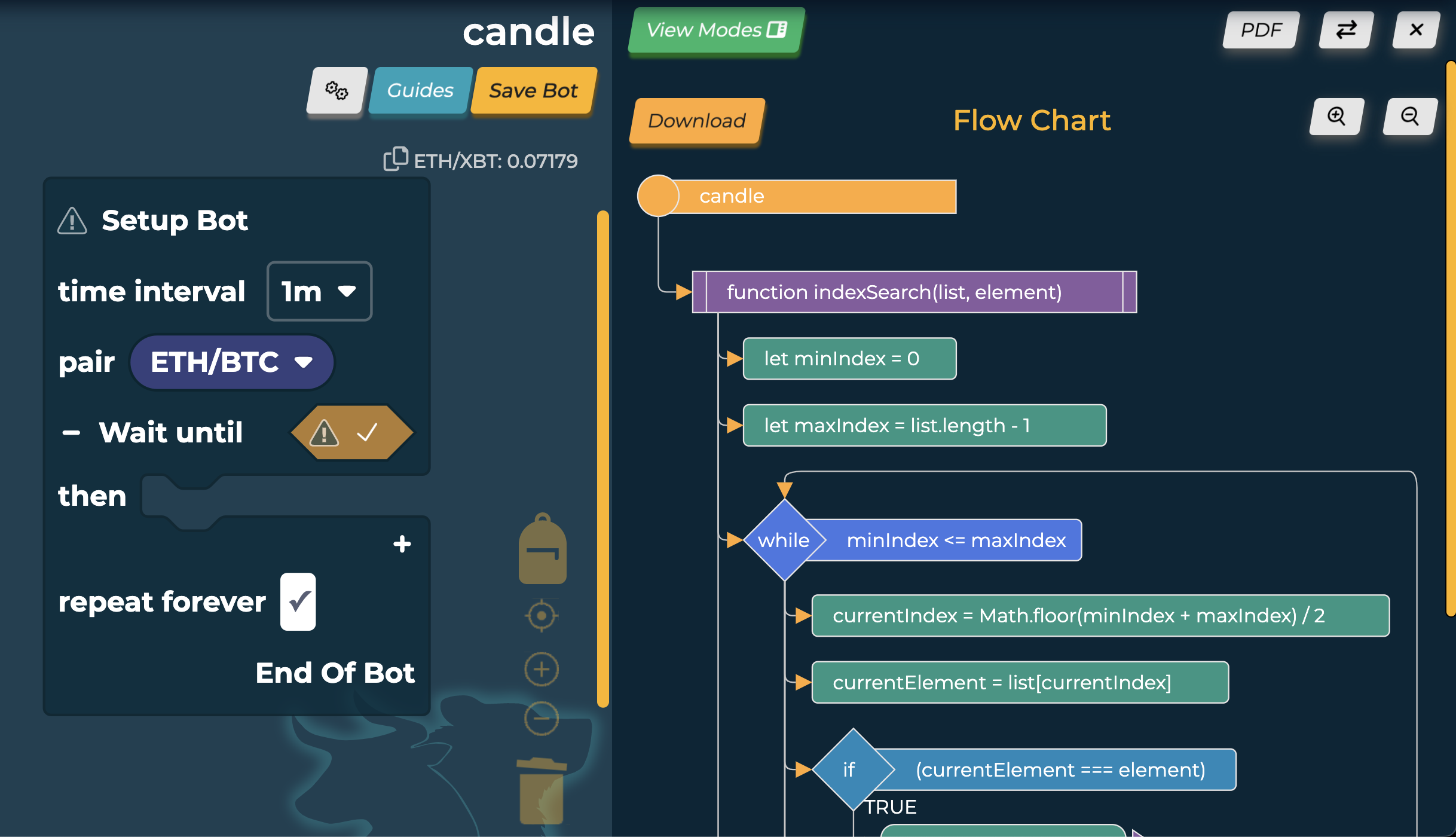
 Split view - block translated into flowchart
Split view - block translated into flowchart
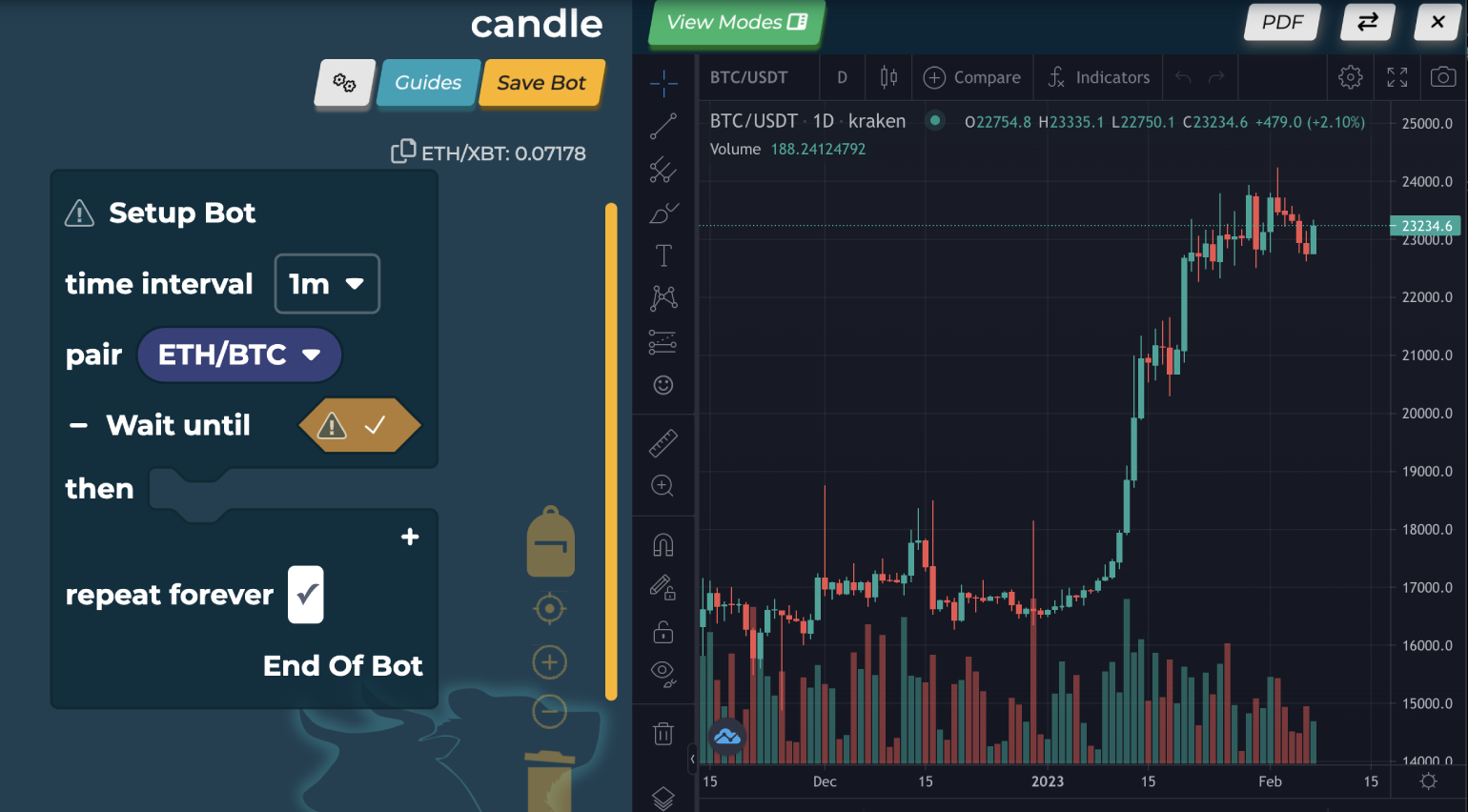
 Split view - tradingview
Split view - tradingview
Personal projects

Kocisklep - e-commerce store
design & development - WordPress, WooCommerce
deployment - Hostinger
2022
Overview
This is an e-commerce website for an e-commerce store selling products for cats, that is run by my sister.
My role
I implemented and deployed the e-commerce website using WordPress's free themes and plugins.
E-commerce functionality was implemented using WooCommerce, newsletter feature is provided by MailerLite.
There is some custom JavaScript and CSS code added e.g., to translate some English words to Polish or to visually style certain elements on the website as some free plugins that I used are not entirely flexible.
I am also responsible for maintaining the website.
Learning outcomes
- Working with Content Management System - WordPress
- Working with various plugins - including e-commerce
- Individual and independent work
- Website management and administration

Kociocia - personal website & appointment booking system
design & development - WordPress
deployment - Hostinger
2022
Overview
This is my sister's personal website with interactive appointment booking functionality. It provides information about services offered by my sister, her qualifications, references, contact details, and appointment booking functionality for multiple services.
My role
I designed, implemented, and deployed the entire website using WordPress's free themes and plugins.
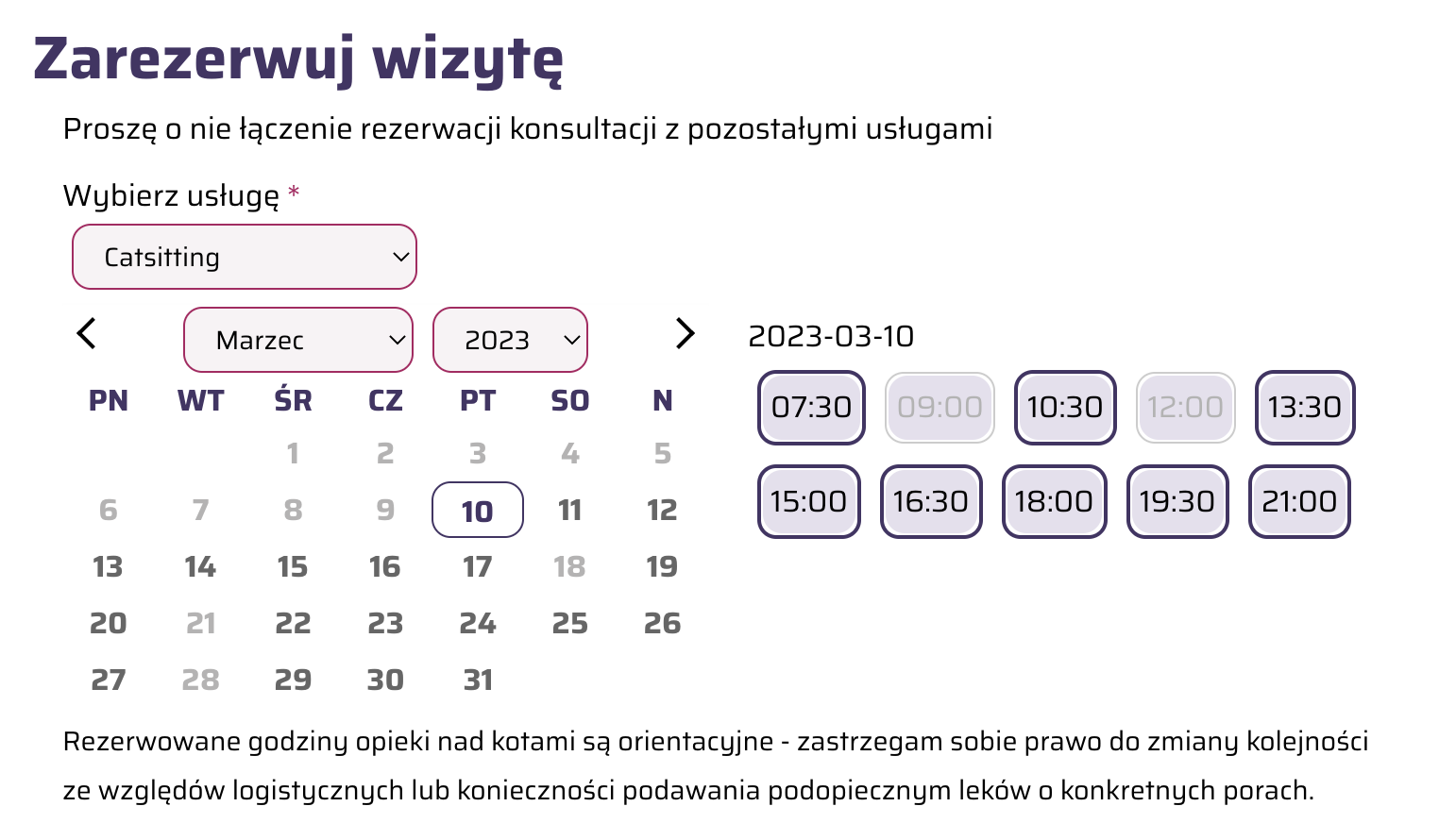
Booking functionality was implemented using a free version of the Appointment Hour Booking plugin and modified with JavaScript and CSS to e.g.
disable certain time slots when the requested number of appointments per day have already got booked, hide and show certain form fields depending on the service selected, and visually style the feature and the whole website - as free versions of plugins are usually not entirely flexible.
I am also responsible for maintaining the website.
Learning outcomes
- Individual and independent work using WordPress and various plugins
- Website management and administration
- Adjusting a visual appearance of a website manually with CSS code when free plugins form limitations
- Adjusting existing free booking plugin to meet client expectations using JavaScript and CSS:

Academic projects

Customisie - customise your teddy bear - Honours Project
design & development - Figma, React.js, Node.js, MongoDB, Express.js
deployment - Hostinger, Render
2023
Overview
This project was created as part of my bachelor's degree Honours Project. It is a demo version of an interactive e-commerce website that sells visually customisable handmade crochet teddy bears.
The main focus was on designing and developing a modern, visually attractive, intuitive, and user-friendly customisation system.
The entire website was hand-coded from scratch.
Project description
In the initial stage of the project, a general concept for the customization system was defined based on research and existing solutions used by companies.
Regarding the website's design, 2 static prototypes in 3 colour schemes were created using Figma - an arrow-based and dropdown-based.
Based on the research results, the arrow-based design in the first colour scheme was implemented using MERN Stack - MongoDB database, Express.js framework, React.js library, and Node.js JavaScript environment.
Cart functionality was implemented using Redux, with the Stripe test paying system integrated.
The lack of prior experience with the toolset posed several challenges during the development stage of the project, including:
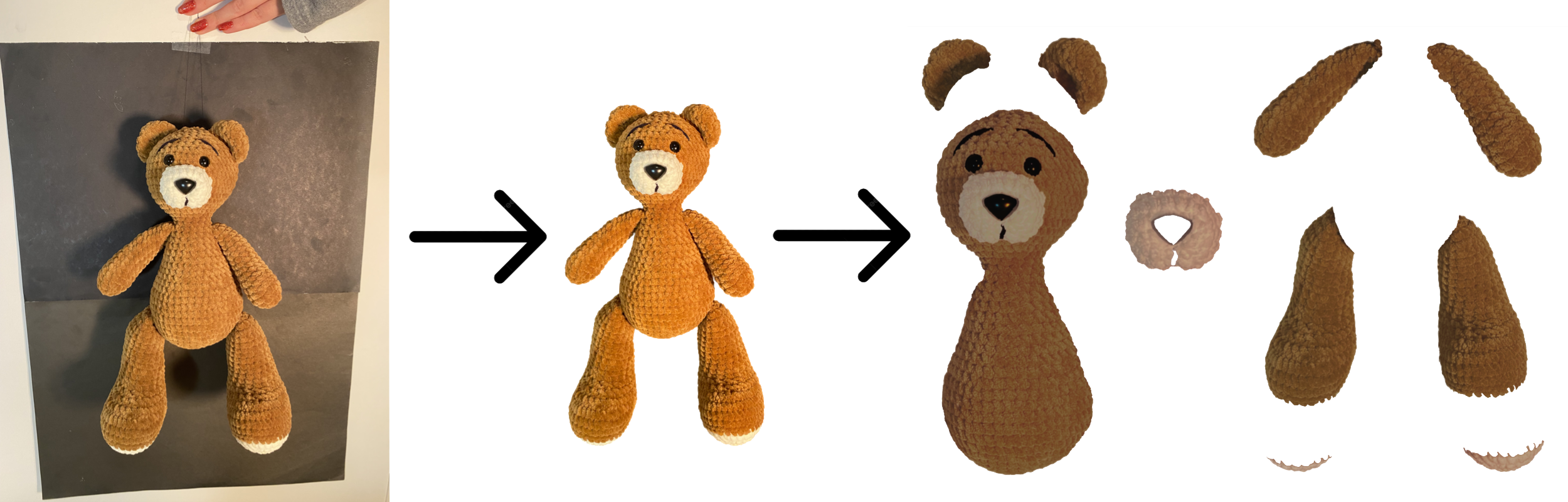
- Teddy bear images used in the customisation system.
This stage of the project was particularly time-consuming and repetitive. To achieve the final result, the background was deleted from the photos, each body part was separated, and multiple colour versions were manually created for all of them. - Cart functionality – adding, increasing, decreasing, and deleting the correct product in the cart.
Since there is only one product with the same id, the identifier needed to be based on all the selections so that the correct teddy bear’s quantity would change when there are multiple versions of the product in the cart. - On-click functionality to change the colours of a teddy bear.
The initially planned on-click functionality was not functional due to its dependency on the z-index of images, as all the body part images were in PNG format with the same size.
After an unsuccessful attempt of using HTML Image Maps, an alternative solution was implemented - separate buttons allowing the change of colours for specific body parts. - Deploying the Node.js API using a planned hosting provider.
The selected hosting provider - Hostinger - does not offer support for Node.js on a regular plan. Therefore, the front-end of the website was deployed using Hostinger, while the API was deployed using free cloud hosting - Render.

The outcome of the project consists of a fully functional customisation system, homepage, cart page, about page, login/registering pages, and contact page with a ReCaptcha-protected contact form.
It also includes some major elements of an e-commerce store, such as cart functionality, a logging/registering feature, and a test version of a paying system.
Learning outcomes
- First experience working with new tools such as React.js, Node.js, MongoDB
- First experience creating and deploying an API
- Problem-solving, project management, and time organisation
- Independent research and evaluation

Overview
Part of an assignment for a Web Technologies module.
It was a fun project with a lot of flexibility - the brief said to develop an idea for an adventure game to further
design and implement it in a form of a text-based storyline.
Learning outcomes
- My first deployed website
- My first experience with basic JavaScript and Local Storage
- My first experience with GitHub